在线压缩html/css/js文件成一行: 压缩网站为:http://tool.oschina.net/jscompress/ 将源码压缩成一行,去掉文中的一些注释和空格以及空行,好处是: 1、减小文件体积,节省带宽,提高相应速度 2、压缩html...
”在线压缩htmlcssjs文件成一行“ 的搜索结果
约瑟夫·丑化 Js和Css全选件浏览器端uglifier ...command作为第一行},compress:{//压缩选项 arguments (default: true) -- replace arguments[index] with function parameter name whenever possible.
IDEA把css/js压缩成一行min文件,idea实现右键压缩css和js文件
7. 所需要引用的js文件非常小巧,压缩版仅2.5k 8. 使用非常简单,可进行参数配置 1. 该功能在浏览器Firefox 2/3, IE 6/7/8, Opera, Safari and Chrome下测试通过。 2. 排序数据不支持中文数据,这是一个缺陷
博客简介 本篇博客不是技术类而是是工具类的博客,介绍如何将压缩好的HTML,CSS,...压缩CSS,js文件的大小,能加快网络传输,减少服务器的流量负担。写成一行的代码和普通的相比,少了许多换行符。例如,假定某个...
Java工具封装:Html、Css、Javascript文件内容压缩
git地址:https://github.com/kangax/html-minifier 安装: npm install html-minifier -g 使用: 1、node命令行进入要...2、在此根目录下新建一个文件命名为test.js,其内容如下: var fs = require('fs')...
**HTML工作原理:**HTML是部署在服务器上的文本文件,根据HTTP协议浏览器发出请求给服务器,服务器做出响应给浏览器返回一个HTML,浏览器解释执行HTML,从而显示内容 什么是HTML? HTML是超文本标记语言(Hyper Text...
如果你未使用vue、react等主流前端框架,可选择忽略。因为前端资源在打包时,...一、案例 :压缩html 1、压缩前: test.html文件压缩之前 901B,在服务端开启gzip压缩的情况下,test.html.gz 文件的大小为440B ...
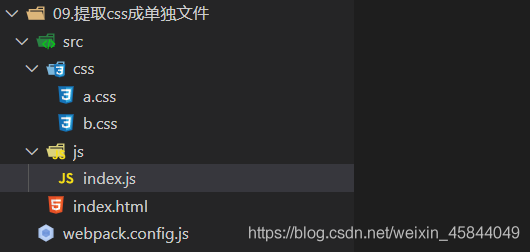
这就是本章的内容拉,webpack处理css文件打包到单独的文件、压缩、以及兼容性处理。在以前的章节中,我们配置过的生产环境的打包文件,webpack.prod.js。我们去控制台将往速调慢,然后运行打包好的index.html文件。...
目前做代码压缩合并的工具有很多,诸如gulp,webpack,grunt等等,可以说这些项目构建工具的功能非常之强大:图片压缩、图片转base64、css和js的压缩以及合并,文件的md5重命名 ……。本人之前也是在项目中没具体...
npm i mini-css-extract-plugin -D 使用 new MiniCssExtractPlugin() new MiniCssExtractPlugin.loader 插件 postcss postcss-loader postcss-preset-env // 兼容最近的crome版本 "last 1 chrome version", ...
(1): css文件合并(mini-css-extract-plugin) yarn add -D mini-css-extract-plugin const MiniCssExtractPlugin = require("mini-css-extract-plugin"); // 合并css // 装载器配置 module:{ rules: [ { test...
因为webpack没有loader的情况下只能打包js文件,所以我们需要特定的loader来打包我们的css文件. 常用的loader: css-loader用于解析css文件 sass-loader用于解析scss文件 style-loader将css文件生成字符串...
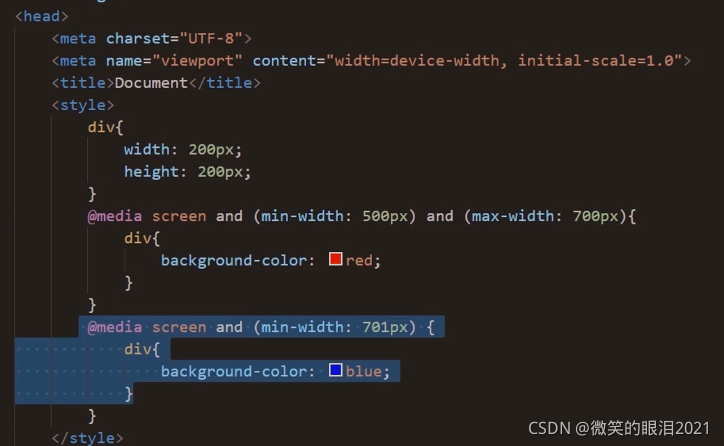
css3 1.标签语义化 顾名思义,合理的标签干合适的事情 块级(display:block):div 、p、h1~h6、hr、ul、ol、li、dl、dd、form、table、header、footer、main、nav、sector、arcitcle、pre、table、tbody、thead、...
一、sublime多行变一行 1、Ctrl+Shift+L先选中多行,再按下快捷键,会在每行行尾插入光标,即可同时编辑这些行。 2、按Del键,删掉 \n 注: https://www.thinbug.com/q/13578705 ...
前台项目文件(.js/.css)一键压缩混淆处理具体方案 各位大牛好,接触前端快有一年了,中间停了很长一段时间,现在换了新工作又捡起来了,决定下功夫好好钻研,于是乎,开启我的博客,总结平时学到的知识,记录所遇到...
如今网站都在说优化,压缩js和css文件就成了最基本的一种方法,js和css压缩有很多方法,很多网站也提供了这样的功能,也可以用YUI提供的包手动压缩,但是这都不效率啊,能不能在vs生成部署包的时候把js和css压缩好呢...
为了防止客户端的静态资源缓存,我们需要每次更新css或js的时候,通过md5或时间戳等方式重新命名静态资源。让客户端可以重新请求资源,而不是从缓存里取。然后html模板里的src也要做相应的修改。当然,这里还有个...
1:原因 在写前端代码时, 因为要尽可能的适合阅读会加入许多注释, 空格等, 这些在开发时是必要的, 但当你要发布时, ... 使用 htmlcompressor-1.5.3.jar(html) 和yuicompressor-2.4.8.jar(js, css) 实现前端资源的压...
为了保证更强劲的性能和节省流量,独立安装版自动对php文件和html进行压缩,考虑到js或jquery每个人在写代码的时候使用注释方式的不同,所以html默认压缩了除js以外的全部代码。如需开启压缩模式,请务必卸载非...
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地