JavaWeb03-Vue学习笔记
”完整版Vue学习笔记“ 的搜索结果
vue学习笔记(超详细)
标签: vue.js
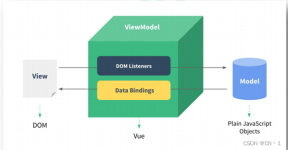
Vue基础认识Vue.jsVue安装方式Vue的MVVM二. Vue基础语法生命周期模板语法创建Vue, options可以放什么语法综合v-onv-for遍历数组v-model表单绑定v-model结合radio类型使用v-model结合checkbox类型使用v-model结合...
vue 学习笔记
标签: vue.js 学习 javascript
黑马前端Vue学习笔记(未学完)
Vue2.X基础学习笔记 md版本
VUE学习笔记(黑马2023版)第一天1.Vue是什么?2.创建一个Vue实例2.1.准备容器(Vue所管理的范围)2.2.引包(开发版本包/生产版本包)2.3.创建实例2.4.指定配置项 el data3.插值表达式3.1.作用:3.2.语法:3.3.注意...
Vue3 学习笔记
标签: 学习 vue.js javascript
Vue学习笔记
标签: vue javascript
vue学习笔记
VUE学习笔记
标签: vue.js 前端 javascript
前置知识 一、WebPack 实际开发中并不需要手动配置webpack 1、概念 webpack是前端项目工程化的具体解决方案 主要功能:提供了友好的前端模块化开发支持、以及代码压缩混淆、处理浏览器端javaScript的兼容性、性能...
Vue是一款用于构建用户界面的JavaScript框架。
* 本笔记是跟随B站张天禹讲师的[尚硅谷Vue2.0 + Vue3.0全套教程丨vuejs从入门到精通]... * 本笔记更多为笔者个人使用,笔者的要求是达到**能用的水平**就可以,所以专业前端的同学而慎重考虑选择该笔记。...
一、邂逅Vue.js 1.1. 认识Vue.js •Vue的读音:(/vju:/,类似于view) • Vue的渐进式 ◦渐进式意味着你可能将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验 ◦或者如果你希望将更多的业务逻辑使用Vue实现,...
Vue3相较于Vue2打包大小减少41%;初次渲染快55%,更新渲染快133%;内存减少54%。
推荐文章
- GPT-ArcGIS数据处理、空间分析、可视化及多案例综合应用
- 在Debian 10上安装MySQL_debian mysql安装-程序员宅基地
- edge 此项内容已下载并添加到 Chrome 中。_一个小扩展,解决Chrome长期以来的大痛点...-程序员宅基地
- vue js 点击按钮为当前获得焦点的输入框输入值_vue获得当前获得焦点的元素-程序员宅基地
- Android 资源文件中@、@android:type、@*、?、@+含义和区别_@android @*android-程序员宅基地
- python中的正则表达式是干嘛的_Python中正则表达式介绍-程序员宅基地
- GeoGeo多线程_geo 多线程-程序员宅基地
- phpstudy的Apache无法启动_phpstudy apache无-程序员宅基地
- 数据泵导出出现ORA-31617错误-程序员宅基地
- java基础巩固-宇宙第一AiYWM:为了维持生计,两年多实验室项目经验之分层总结和其他后端开发好的习惯~整起_java两年经验项目-程序员宅基地