最近,想了解下微信小程序的开发。看了下官网的组件和API介绍,想通过一个简单的列表展示,来学习下如何开发微信小程序。先来看下最后的效果(使用的测试数据,后期可改为http请求返回的数据)。底部的UI在app.json...
”微信小程序开发“ 的搜索结果
微信小程序3D,使用Three.js在微信小程序中展示gltf模型,使用VisionKit展示AR能力
微信小程序开发实战项目:wechatAppDemo 项目地址:https://gitcode.com/magic007/wechatAppDemo 在当今的移动互联网时代,微信小程序因其轻量级、无需下载安装的特点,逐渐成为开发者和用户的首选交互平台之一。...
WXCustomSwitch 微信小程序自定义 Switch 组件模板 WeixinAppBdNovel 微信小程序demo:百度小说...audiodemo 微信小程序开发之视频播放器 Video 弹幕 弹幕颜色自定义 star 微信小程序开发之五星评分 swit...
微信小程序开发过程中,为了增加界面的美观程度,可以尝试将一张图片设置为背景。在网上最主要的方法为: index.wxml <view class="content"> <!--pics文件夹下的background.jpg文件--> <image ...
微信小程序云开发云函数入门【视频课程】下载整理.zip含下载地址可存云盘
微信小程序全栈开发实训营【视频课程】下载整理.zip含下载地址可存云盘
微信小程序开发 菜单
想要自己制作微信小程序,但是不知道需要什么样的技术才能开发微信小程序。那么今天小编就来简介绍一下。制作小程序的方式有几种?第一种就是自己通过编写小程序代码进开发制作,第二种就找专业的小程序开发公司进行...
CoNami = Container + JS + H2 -> 微信小程序后端
微信小程序开发
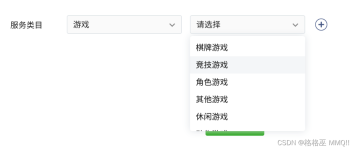
微信小程序,现在是非常热门的,基于微信生态开发的。现在很多计算机毕业的同学,都会选择微信小程序作为毕业设计。小程序端通常都是展示数据给用户去看的,大多数情况下,这些数据不是写死的,而是前端请求服务器...
毕业设计——微信小程序交友系统(WEEX+Node) 主要功能包括:我的信息界面、附近的人界面、首页界面 前台用户信息展示 + 后台用户管理系统CMS 技术栈:WEEX,Node, Koa 后端采用云开发: 这是云开发的快速启动...
微信小程序开发报APP is not defined 小星在这里开始写微博啦,在微信小程序开发过程中不知道你们是否也遇到了和我一样的问题呢?作为新手小白,项目创建后,始终报thirdScriptError :APP is not defined: ...
由于文章篇幅原因,我只把面试题列了出来,详细的答案,我整理成了一份PDF文档,这份文档还包括了还有高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 ,帮助大家学习提升进阶,也节省大家在网上...
4. 渲染机制:类似于Web开发的渲染方式,使用了类似于HTML的WXML(微信小程序标记语言)来描述页面的结构,使用了类似于CSS的WXSS(微信小程序样式表)来定义页面的样式,使用了类似于JavaScript的逻辑语法来实现...
微信小程序提供了新的开放能力!它终于开放了在小程序中内嵌HTML页面的功能!从微信小程序基础库1.6.4开始,我们就可以在小程序内放置一个组件来链接我们的HTML页面了。在这之前,我们在小程序中没有办法整合我们已...
2. Git 插件(GitLens、Git History、Git Graph等):这些插件提供了 Git 相关的功能,如 Git 历史记录、分支管理、提交和推送代码等。1. 静态类型检查:TS 支持静态类型检查,它可以在编译时检查类型错误,从而减少...
问题:微信小程序开发中,如果请求接口为本地数据,真机测试的时候video无法播放,开发工具可以正常播放 解决: 真机测试的时候需要打开控制台vconsel ...
微信小程序开发之获取用户头像昵称
在学习开发微信小程序中, 分析总结了最近版本微信小程序模块化的函数 require的加载与初始化模块机制,归纳说来,小程序JS模块加载可分为两大步骤:JS模块加载和JS模块初始化。 JS模块加载:一次性加载全部JS, 但并...
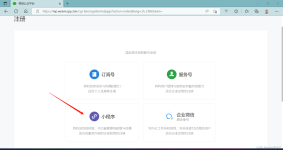
微信小程序提供了一个简单而直接的方式,让开发者能够快速开始他们的小程序开发旅程。开发者需要访问微信公众平台的官方网站,并选择“小程序”作为注册类型。这个过程中,你会被要求提供一些基本信息,包括但不限于...
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地