css:not()函数用来排除选择,not(x),其中的x为css选择器,但是x不能是not选择器,也就是说:not()排除选择器不能嵌套使用。 css:not()排除选择器使用 .sibcont{ background:#f1f1f1; border:1pxsolid#...
”排除选择器“ 的搜索结果
主要介绍了jquery选择器排除某个DOM元素的方法,也就是在选中的一些元素中,过滤一些不需要的,使用jquery not选择器实现,需要的朋友可以参考下
类名选择器以“.”开头,类选择器能为相同对象定义不同的样式,为不同的对象定义相同的样式。兄弟选择器的作用是查找某一个指定元素的后面的所有兄弟结点,以“~”表示。8.:nth-of-type 匹配父元素下同类型元素的第...
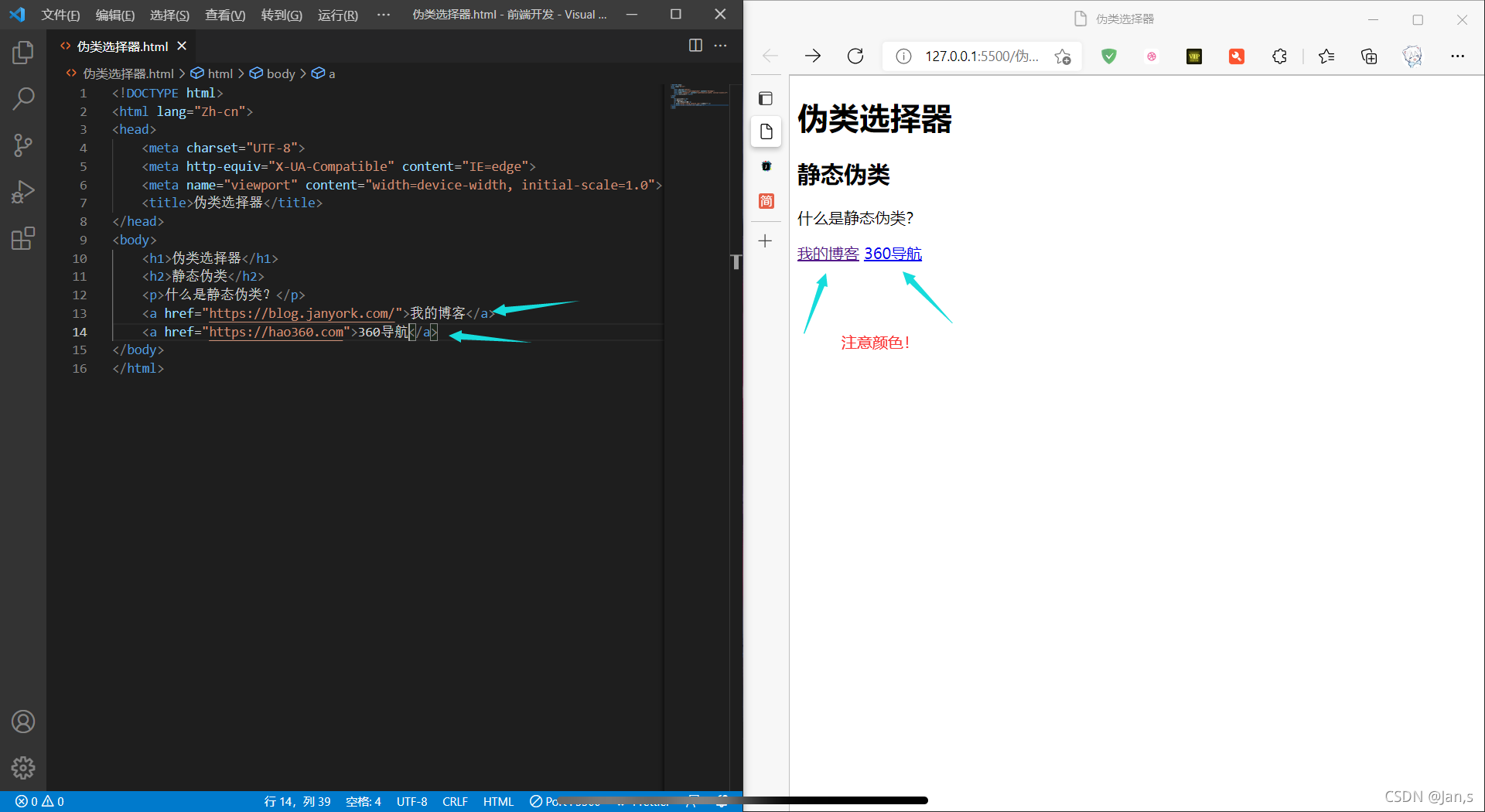
CSS 伪类选择器用于选取 DOM 元素在其生命周期中的某个特定状态。
使用Jq的排除选择器
标签: jq
能排除对应的节点,如下: $("span[name!='n1']"+":not(#n2)").css("color",'red');//只能选中name=n3的节点 <span name="n1" >1如果你点我,我就会消失。...
1.JQuery知识点、语法、以及使用规则的总结; 2.javaScript中的Ajax和JQuery中的Ajax对比; 3.通过JQuery实现图片轮播无缝滚动;
123...... etc和CSS样式#exclude1, #exclude2 {border:0; background:transparent; width:100%; height:100%; margin:auto; padding:0; float:none; position:relative;}* {border:1px solid red;...
div<div>.class#idA BA > BA + BA ~ B[attr]:hover:active:focus:target:checked:disabled:not()::before::after:has()在CSS规则中,最右边的选择器被称为关键选择器(Key Selector),也就是实际应用样式时直接作用...
今天,我们要探索的是两种特殊的选择器:伪类选择器和伪元素选择器。它们虽然名字相似,但功能和用途却大有不同。下面就让我们一起来了解一下它们是如何在我们的页面布局中扮演着不可或缺的角色的吧。
使用Jquery选择器来排除某元素,核心的方法是使用 not 方法 #非第一个元素 $(".mainTables tr").not("tr:first").click(function(){ }); //或者 $(".someclass:not(:first)")....
web前端之不一样的下拉菜单、不选中第一个元素的样式效果、伪类排除第一个元素、符号选择器、hover、not、first、child
选中多个选择器对应的元素。一般用来设置表格的边框。语法:选择器1, 选择器2, 选择器3, … 选择器n {}
first:获取第一个元素 语法:$(" li:first")选取所有<li>元素中的第一个<li>元素
每个ID在页面上应该是唯一的,所以此选择器会匹配特定ID的元素,如。伪类选择器用于向某些选择的状态添加特殊样式,比如鼠标悬停状态、访问过的链接状态等。属性选择器可以根据HTML元素的属性和其值来选择元素。此处...
css选择器分为三大类:基本选择器,伪元素选择器,伪类选择器
CSS选择器整体分为两类
一、jQuery选择器 1、父元素(向上遍历单一层级):parent() 2、祖先元素:parents(selector) 3、子元素(向下遍历单一层级):children(selector) 4、后代元素:find(selector) 5、前一个兄弟元素:prev(selector)...
I'm trying to apply background-color when a user mouse hover the element whose class name is "reMode_hover".But I do not want to change color if the element also has "reMode_selected"Note: I can only....
qss和css一样有两部分组成,选择器和语句声明(selector和declaration) 选择器分为一般选择器、子控件选择器(辅助控制器)和伪选择器(伪状态)(下面为转载,出处...
需求如下:该搜索框是对...博主几经辗转 简单处理 解决问题,思路如下:排除掉特定class的input。 代码如下: $('input:not(.pop)', this.footer()).on('keyup change', function () { if (that.search() !== th...
认识后代选择器
特殊性从CSS选择器文章中我们知道,与多种不同的方法选择元素。所以当我们使用多种规则的时候,我们必须要明确其中的优先级。但是在CSS选择器的规则中,称之为特殊性,特殊性越高,自然优先级越高。此时我们会先得到...
CSS3选择器(详细!全!)
JQuery 选择器使用详解
标签: jquery
基本选择器2. 层级选择器3. 属性选择器4. 基本过滤器5. 内容过滤器6. 表单过滤器:7. 表单对象属性过滤器8. jQuery 元素筛选 选择器:筛选具有相似特征的元素(标签) 1. 基本选择器 1. 标签选择器(元素选择器) ...
推荐文章
- 【ATL03学习】-程序员宅基地
- Django内置email发送邮件-程序员宅基地
- error C2660: “MessageBoxA” : 函数不接受 1 个参数-程序员宅基地
- LVS的nat模式连接超时及无法连接主机排错总结-程序员宅基地
- 基于CubeMX-STM32 驱动 WS2812B(__nop()函数方式)_stmcubemx stm32l051c8 io口驱动ws2812b-程序员宅基地
- 看完这篇,你应该知道什么是Linux了~_看完这篇 你应该就知道什么是linux-程序员宅基地
- minio用生成的预签名上传链接上传文件报SignatureDoesNotMatch,The request signature we calculated does not match the si_x-amz-credential minio-程序员宅基地
- Android 低功耗蓝牙 不回调onServicesDiscovered_discoverservices()没反应-程序员宅基地
- linux ld.so.conf,ld.so.conf.d配置文件-程序员宅基地
- C# Winform发送HTTP请求-程序员宅基地