”改变变换基点“ 的搜索结果
无
天正建筑 TS4.5
标签: 天正建筑
49.[加粗线段][线型变比][虚实变换][交点打断]修改:增加锁定层过滤。 50.[尺寸避让]改错:出现该命令修改设置,其他命令出现不一致的情况。 51.多文档标签修改:右键菜单增加“打开文档目录”选项。改错:解决全部...
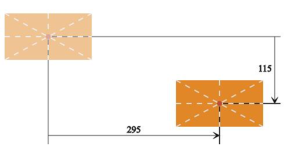
transform-origin变换基点属性 提示: 博主:章飞_906285288 博主:http://blog.csdn.net/qq_29924041 基点是什么?基点可以用base pointer或者base line来说明,即基线,什么才是基线呢??即基础参考的线 基线...
变换在CSS3之前,要实现元素的平移、旋转、缩放和倾斜...变换的基本原理,是通过改变坐标系统,来实现元素的平移、旋转、缩放和倾斜等效果。把实现平移、旋转、缩放、倾斜等所使用的方法,称作变换函数,它们分别...
笔记
3D 变换 1. 在 2D 父元素中,绕轴旋转,效果需要想象 #ele_3d { width: transform: rotateX(2deg); } rotateX 为正,元素左上角往里跑。。。对象在 x 轴上的旋转角度,正方向向右 rotateY ...
02-transform变换
标签: html5
02-transform变换 1. 变换属性 transform 变换分为2D变换和3D变换,描述的是一种变化之后的结果 允许我们对元素进行旋转、缩放、移动或倾斜。 1.1. 2D变换 transform:rotate() skew() scale() translate(); 1.1.1 ...
改变一个对象的大小,可使用缩放(scaling)变换。一个简单的二维缩放操作可通过将缩放系数(scaling factor)Sx 和 Sy与对象坐标位置(x, y)相乘而得: 在缩放公式中包含固定点的坐标,类似于在旋转公式中包含基准...
当我们需要以指定的基准轴对元素进行旋转时,上面的方法就无法满足要求了,因此我们需要使用DTransform3d.FromRotationAroundLine(),在这个方法中我们需要首先依次定义旋转基点,旋转轴,旋转角度。//定义当前激活...
CSS 属性 perspective指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果。 z>0 的三维元素比正常大,而 z<0 时则比正常小,大小程度由该属性的值决定。 三维元素在观察者后面的部分不会...
transform的含义是:改变,使…变形;转换 transform的使用方法transform的使用方法一、旋转rotate二、移动translate三、缩放scale四、扭曲skew 一、旋转rotate rotate:通过指定的角度参数对原元素指定一个效果。 ...
二维几何变换(平移、旋转、缩放)本章涉及数学变换比较多,代码是次要的,数学理论可自己推导一下。【二维平移】通过将二维量加到一个点的坐标上来生成一个新的坐标位置,可以实现一次平移。将平移距离加到原始坐标...
射影几何 -- 平面射影几何 2
标签: 射影几何
二维射影变换 射影变换是射影平面上的可逆齐次线性变换,这个变换可由 3 × 3 的矩阵来描述: 记为x′ = Hx 射影变换又称为单应,矩阵 H 称为射影变换矩阵或称为单应矩阵 同一个射影变换矩阵 H 可以相差一个...
css的2D变换属性
1、基本几何变换及变换矩阵 基本几何变换都是相对于坐标原点和坐标轴进行的几何变换,有平移、比例、旋转、反射和错切等。 1.1 平移变换 是指将p点沿直线路径从一个坐标位置移到另一个坐标位置的重定位过程。他是...
CSS3 变换也叫 2D/3D转换,主要包括以下几种:旋转(rotate) 、扭曲 (skew) 、缩放(scale) 和 移动(translate) 以及 矩阵变形(matrix) 。transform 属性常和 transition 一起使用来构造绚丽的过渡动画效果。 本文...
css3 2d/3d变换——实现超炫的特效 声明:所有结论都是经过实际代码运行的效果证实的,如果有不同的情况发生,请核对浏览器版本以及内核(360浏览器,webkit内核)是否与本人试验的时候一致,同时非常感觉读者阅读...
css中的过渡效果和2D变换
最近一直在系统的复习前端基础知识, 不复习的时候不知道 一旦系统的复习才知道 原来自己对很多知识还是处于一知半解的地步,好吧 话不多说 开始写吧: 一、 过渡 1.1、 过渡是什么? 首先关于过渡,过渡是一个什么...
变换字面上就是变形,改变的意思。在CSS3中变换主要包括以下几种:旋转旋转,扭曲倾斜,缩放尺度和移动翻译以及矩阵变形矩。下面我们一起来看看CSS3中变的旋转旋转,扭曲倾斜,缩放规模和移动翻译具体如何实现,老...
推荐文章
- centos7初始化mysql 5.7.9(源码安装)-程序员宅基地
- undefined reference to `cvHaarDetectObjects'()(人脸检测)_cvhaardetectobjects未定义-程序员宅基地
- 如何将参数传递给批处理文件?_批处理 传递参数-程序员宅基地
- C++的一些小总结 类 静态成员变量/函数 this指针_c++ class 静态指针函数-程序员宅基地
- springboot小区物业管理系统7ffeo[独有源码]如何选择高质量的计算机毕业设计_小区物业管理系统er图-程序员宅基地
- mac-gradle的安装和配置,掌握这些知识点再也不怕面试通不过_mac gradle配置-程序员宅基地
- 2032:【例4.18】分解质因数(信奥一本通)-程序员宅基地
- html怎么设置默认状态,网页中如何设置默认图片?方式介绍-程序员宅基地
- milp的matlab的案例代码_matlab30个案例分析案例5代码-程序员宅基地
- html实现/ 简约好看、美观大方的个人导航页源码/开源个人主页html源码_个人导航html-程序员宅基地