”浏览器输入状态“ 的搜索结果
浏览器解码遵循这样一个规则: html解析器对html文档进行解析,完成html解码并且创建DOM树 JavaScript 或者CSS解析器对内联脚本进行解析,完成JS、CSS解码 url解码会根据url所在的顺序不同而在JS解码前或者解码后 ...
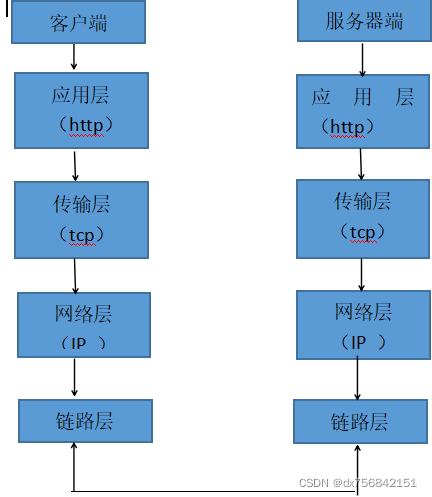
HTTP协议是使用TCP协议作为其传输层协议的,在拿到服务器的IP地址后,浏览器客户端会与服务器建立TCP连接。该过程包括三次握手: 第一次握手:建立连接时,客户端向服务端发送请求报文 第二次握手:服务器收到请求...
先查缓存,顺序为:浏览器缓存,系统缓存(host文件),路由器缓存,IPS服务器缓存,DNS服务器缓存(根域名服务器缓存、顶级域名服务器缓存、主域名服务器缓存)等。 缓存中没有解析地址的话,就会向根域名服务器...
浏览器地址栏输入url到显示页面步骤 查看缓存 无缓存,发起请求 有缓存,且可用(cache-control:max-age, expires过期时间),直接解析转码 有缓存,过期(Etag+If-None-Match, Last-Modified+If-Modified-since...
1.1. 浏览器DNS缓存。 1.2. 操作系统DNS缓存。 1.3. 路由器缓存。 1.4. ISP 服务商缓存。 1.5. 根服务器递归查询。 建立TCP连接。三次握手。 请求。 请求报文格式: 3.1. 请求行。 请求方式、url、版本,比如 POST ...
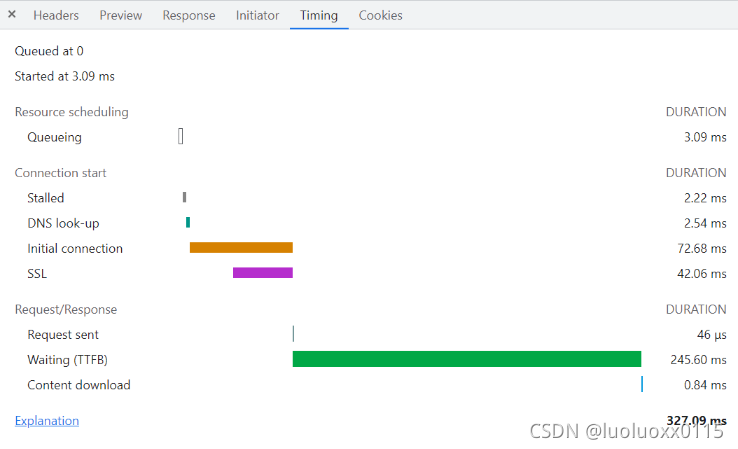
F12是浏览器自带的一个开发调试工具,因为可以用F12快捷键直接启动,所以简称为F12工具。特点:1.简单轻量级,是浏览器内置的开发者工具来提供捕获浏览器的数据报文的功能。2. F12作为浏览器的一部分,是数据收发的...
从输入URL到页面展示的过程详解
标签: 前端
作为一个前端人员,面试时经常会被问及这个问题:“在浏览器从输入URL到页面展示中经历了什么过程”?这个问题我之前也是一知半解,随着对内容了解的越多,发现这个问题涵盖的面越广,涉及的知识也很多,所以今天将...
在浏览器中输入www.baidu.com后执行的全部过程 从一道百度面试题到分析输入url到页面返回的过程(或者查询返回过程) 在浏览器中输入www.baidu.com后执行的全部过程 作为一个软件开发者,你一定会对网络应用...
正如资源管理器和能浏览你的工作副本一样,版本库浏览器允许你浏览版本库的结构和状态。图5.45.版本库浏览器在版本库浏览器中你可以执行比如复制,转移,重命名、、、直接操作在版本库上。除了版本库浏览器不是显示...
在学习前端的过程中经常看到这样一个问题:当你在浏览器中输入url后发生了什么?下面是个人学习过程中的总结,供个人复习使用,如有理解不正确或不足的地方希望大家指出。 先上一张脑图: 浏览器中输入url后...
从输入url到页面展示的全过程分析浏览器的多进程架构整个过程的大体描述从输入 URL 到页面展示的具体细节总结 浏览器的多进程架构 首先我们再回顾一下,多进程浏览器的架构部分 三大进程 浏览器进程 主要负责用户...
作为一个软件开发者,你一定会对网络应用如何工作有一个完整的层次化的认知,同样这里也包括这些应用所用到的技术:像浏览器,HTTP,HTML,...本文将更深入的研究当你输入一个网址的时候,后台到底发生了一件件什么
浏览器默认input在输入状态下会出现浅蓝色边框,图下图: 如果想去掉蓝色边框只需要在input上添加: outline:none; 即可去掉边框。
浏览器Cookie详解
标签: 前端 javascript html
引入 Cookie 的意义是因为 HTTP 的请求是无状态的,如:浏览器发出的请求服务器没办法区分浏览器用户身份以及用户的相关操作状态(可以通过 Cookie 传递这些信息)。最开始 Cookie 被作为唯一的存储手段,但是因为...
Com+空格,输入Ter,Enter键 英文 -> 简体中文 defaults write com.google.Chrome AppleLanguages '(zh-CN)' 简体中文 -> 英文 defaults write com.google.Chrome AppleLanguages '(en-US)' 英文优先,简体...
1.在浏览器里输入要网址。2. 浏览器查找域名的IP地址,DNS域名解析浏览器首先要确认的是域名所对应的服务器IP地址,获取是需要的页面内容,由DNS服务器将域名解析成对应的服务器IP地址。DNS查找如下:浏览器缓存- ...
当我们在浏览器中输入网址并按下回车键,从输入网址到页面显示这个过程包含了多个步骤。什么步骤???
推荐文章
- Python菜鸟晋级04----raw_input() 与 input()的区别_pycharm没有raw input-程序员宅基地
- 高通AR增强现实多卡识别和扩展跟踪Unity_imagetarget扩展追踪-程序员宅基地
- 对于三星手机的手工root方法-程序员宅基地
- 2021年佛山高考成绩查询,2021年高三佛山一模,看佛山高中排名-程序员宅基地
- 删除并清空应收应付模块 期初数据_应付管理系统怎么清除数据-程序员宅基地
- 嵌入式固件加密的几种方式-程序员宅基地
- 非root情况下访问手机存储位置权限的方法_不root 通讯录 存放目录-程序员宅基地
- Mybatis项目开发流程_使用mybatis的开发步骤-程序员宅基地
- 三方协议,档案,工龄,保险,户口,-程序员宅基地
- 华为交换机命令 端口速率_华为S5700交换机的端口QOS限速问题-程序员宅基地