1.父传子 简单描述 父组件是通过props属性给子组件通信的 数据是单向流动 父—>子 (子组件中修改props数据,是无效的,会有一个红色警告) 实现步骤 1.子组件在props中创建一个属性,用于接收父组件传过来的...
”父传子“ 的搜索结果
props的用法(1)Parent组件:< template > < h3 > {{ message }} < Child /> //3、显示Child组件内容 < script > import Child from './Child.vue';//1、导入Child组件 export default {data() {return {Child } //...
主要介绍了Vue的props父传子的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
组件之间的传值: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <...--Father组件的模板-->
父子组件之间得传值
标签: javascript vue.js 前端
在模板标签中自定义一个属性,这个属性得值就是子模板中接收得值,自定义得属性不能是关键字。注意:可以给属性赋值,这个值是vue实例化中data中得值。
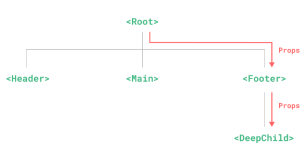
但实际开发中,我们经常会需要将某些组件的数据对其它组件开放访问,此时就需要使用合适的通信方式来实现数据共享了,Vue框架中支持以下数据通信方式:父传子子传父兄弟通信非常深的层级的父子/子父关系等特殊关系 ...
主要介绍了Vue常用传值方式、父传子、子传父及非父子,结合实例形式分析了vue.js常见的传值方式及相关操作注意事项,需要的朋友可以参考下
父传子与子传父步骤
标签: 前端 javascript vue.js
主要介绍了Vue传值-三种常用传值示例,主要介绍了父组件向子组件进行传值,子组件向父组件传值和非父子组件进行传值,感兴趣的小伙伴们可以参考一下
在 语法中,你不需要显式地导出任何东西,因为所有顶层变量、函数和组件都会自动暴露给模板和其他组件。
1.父传子: 在父组件的子组件标签上绑定一个属性,挂载要传输的变量。在子组件中通过props来接受数据,props可以是数组也可以是对象,接受的数据可以直接使用 Bus.$off(“事件名”) 2.子传父: vue2.0只允许单向...
vue3
大家都知道Vue2中父传子是通过父组件绑定一个属性,子组件再用props进行接收,子传父是通过this.$emit那么Vue3中有什么不同呢?#slots从context当中得到了一个属性,可以得到父组件通过slot传递过来的插槽数据。#...
data函数,父传子,子传父三个的代码
我们需要绑定一个值,这个值是子组件那边的(generateData),而sonComponentValue这个变量就是父组件要给子组件传的值,父组件这边要写就那么多。子组件这边就要用到我们的setup去接收父组件传过来的值。vue3 setup...
一、父传子 1、props 属性传递 2、方法传递 3、 $parent获取方法和属性 二、子传父 1、 属性传递 2 、通过$refs主动获取子组件方法和属性 3 、通过$children主动获取子组件方法和属性 三、兄弟间的通讯 1 ...
组件监听的方法上面总共演示了三类。开发中还有一些vuex,localStorage、sessionStorage都是可以进行任意组件的通信。现在就先写到着,后续还会进行补充!!
②子组件中,通过props接收父组件传递过来的数据。属性绑定的形式,把数据传递给子组件。触发自定义事件,更新父组件中的数据。①在v-bind:指令之前添加。
1 父传子 2 子传父 3 非父子传值 1.父组件向子组件进行传值(父传子) 父组件: <div> <input type="text" v-model="name"> <!-- 引入子组件 --> <child :inputName="name"></child>...
比如一个组件调用另一个组件作为自己的子组件,那么我们如何进行给子组件进行传值呢?如果是电商网站系统的开发,还会涉及到购物车的选项,这时候就会涉及到非父子组件传值的情况。当然你也可以用Vuex状态管理工具来...
推荐文章
- 手写一个SpringMVC框架(有助于理解springMVC) 侵立删_springmvc可以用来写安卓后端吗-程序员宅基地
- 线性判别分析LDA((公式推导+举例应用))_lda推导-程序员宅基地
- C# 结构体(Struct)精讲_c# struct-程序员宅基地
- 支付宝Wap支付你了解多少?_阿里wap支付-程序员宅基地
- Java计算器编写,实现循环输入_java简易计算器可使用户多次输入-程序员宅基地
- 【多维Dij+DP】牛客小白月赛75 D-程序员宅基地
- Android之内存优化与OOM-程序员宅基地
- Azure Machine Learning - 视频AI技术_azure ai 視頻索引器-程序员宅基地
- 个人知识管理软件使用感受-程序员宅基地
- WWDC2019 ------深入理解App启动_wwdc app启动-程序员宅基地