组件通信是 Vue 中非常重要的一个概念,它指的是组件之间传递数据和事件的过程。在 Vue 中,组件通信主要分为父子组件之间的通信和兄弟组件之间的通信两种情况。在父子组件之间的通信中,父组件可以通过v-bind来向子...
”组件通信“ 的搜索结果
主要介绍了vue.js入门(3)——详解组件通信 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。
组件通信 为什么要进行组件通信? 组件可以说是一个具有独立功能的整体,但是当我们要将这些组件拼接在一起时,这些组件相互之间要建立联系,这个联系我们就称之为通信 组件通信的方式有以下几种( 王者级 ) ...
那么组件间如何通信,也就成为了vue中重点知识了。这篇文章将会通过props、$ref和 $emit 这几个知识点,来讲解如何实现父子组件间通信。 在说如何实现通信之前,我们先来建两个组件father.vue和child.vue作为示例的...
// 父组件传递数据 provide: { msg: "我是小仙女", emotion: "超级开心" } //接收数据的组件 inject:['msg','emotion'] 注意:provide中定义的数据不能在本组件中使用 一般provide最好返回一个对象,可以获取...
之前写了一篇关于vue面试总结的文章, 有不少网友提出组件之间通信方式还有很多, 这篇文章便是专门总结组件之间通信的 vue是数据驱动视图更新的框架, 所以对于vue来说组件间的数据通信非常重要,那么组件之间如何进行...
React组件通信解决方案.docx
利用总线方式可以平级组件进行通信 无论是父向子传值还是子向父传值,都需要一个中间介质。对于平级组件来说其实也一样,他们也需要一个中间介质来作为一个中央事件总线。 第一步:我们先来创建中央事件总线,在...
Android应用程序组件通信鲁棒性测试研究
如何实现两个组件之间的双向传递呢? 即,在父组件中修改了值,子组件会立即更新。在子组件中修改了值,父组件中立即更新。 vue中有一个很神奇的东西叫v-model,它可以完成我们的需求。 使用v-model过程中,父...
EventBus是一种发布/订阅事件设计模式的实践。这篇文章主要介绍了vue采用EventBus实现跨组件通信及注意事项,需要的朋友可以参考下
Swift 路由和模块通信解耦工具和规范。 可以让模块间无耦合的调用服务、页面跳转。
在父组件的子组件标签上绑定一个属性,挂载要传输的变量。在子组件中通过props来接受数据,props可以是数组也可以是对象,接受的数据可以直接使用 Bus.$off(“事件名”) 2.子传父: vue2.0只允许单向数据传递,...
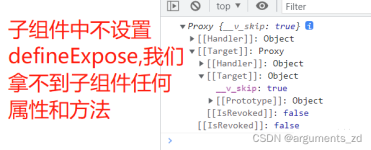
vue3注册组件,父子组件通信(语法糖)
第一种:eventBus 新建一个js文件, 我这里叫做 bus.js; 文件内容: import Vue from 'vue';...最后在你需要的通信的另一个组件中 mounted生命周期钩子中执行如下: bus.$on('触发名称', res => { /
主要介绍了vue2.0s中eventBus实现兄弟组件通信的示例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue3 mitt.js 组件通信教程,Vue3使用mitt进行组件通信vue3使用mitt 实现组件之间通信 (不限制组件之间关系) Vue3 使用mitt实现兄弟组件通信vue3使用mitt实现组件通信总结了 Vue3 的七种组件通信方式 vue.js3:用mitt...
在 Vue.js 3 中,组件通信主要包括父子组件通信、兄弟组件通信以及祖孙组件通信。
安卓组件通信与广播消息.pptx
标签: 技术
安卓组件通信与广播消息.pptx
描述:在页面(组件)中,只能有一个@Form.create(),意味着this.props.form唯一,如果一个页面有两个或者多个表单,提交其中一个,会携带其他表单数据,如果设置了required: true,影响其他表单提交,此时就需要...
Vue3 使用mitt实现兄弟组件通信,
上一篇我写了子组件通过事件向父组件发送数据,在这里我们就来聊聊同级组件之间数据通信的问题。同级组件之间的通信需要依赖一个vue实例作为中介者,(类似邮差)起到传递信息的作用。 我的代码依然沿用上面两篇的...
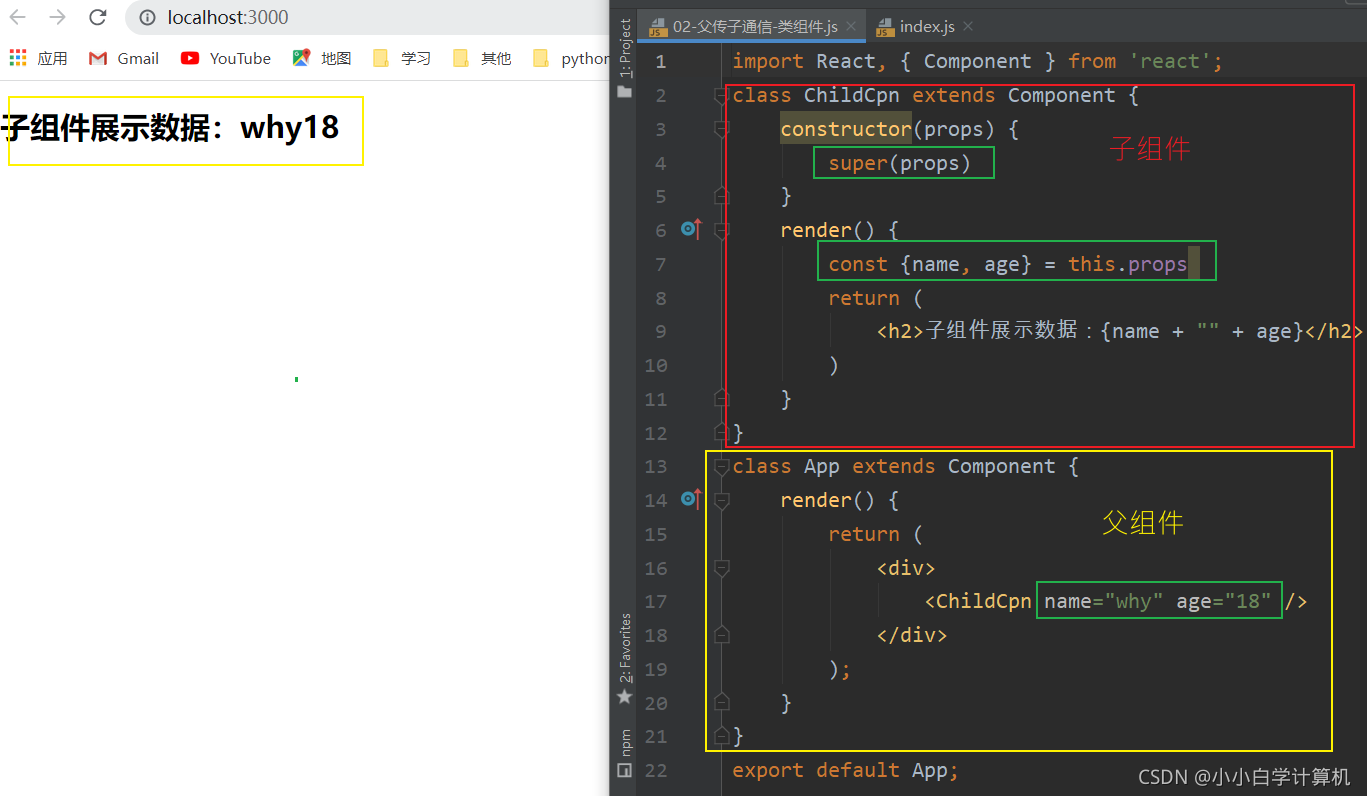
React父子组件通信,父组件向子组件传值,子组件改变父组件数据。 1.父组件TodoList 在getItems()函数中调用子组件 通过属性的形式向子组件传值 content={value} 向子组件传递方法 delFunc={this....
本篇文章将介绍如下7种组件通信的方式 ● props ● emit ● v-model ● refs ● provide / inject ● eventBus ● vuex / pinia(状态管理工具) props props是vue中最常见的一种 父传子的通信方式 vue3 ...
当在子组件中调用onRef函数时,正在调用从父组件传递的函数。this.props.onRef(this)这里的参数指向子组件本身,父组件接收该引用...组件间通信除了props外还有onRef方法,不过React官方文档建议不要过度依赖ref。
如何实现非父子组件间的通信,可以通过实例一个vue实例Bus作为媒介,要相互通信的兄弟组件之中,都引入Bus,然后通过分别调用Bus事件触发和监听来实现通信和参数传递。下面话不多说了,来一起看看详细的介绍吧。 ...
推荐文章
- centos7初始化mysql 5.7.9(源码安装)-程序员宅基地
- undefined reference to `cvHaarDetectObjects'()(人脸检测)_cvhaardetectobjects未定义-程序员宅基地
- 如何将参数传递给批处理文件?_批处理 传递参数-程序员宅基地
- C++的一些小总结 类 静态成员变量/函数 this指针_c++ class 静态指针函数-程序员宅基地
- springboot小区物业管理系统7ffeo[独有源码]如何选择高质量的计算机毕业设计_小区物业管理系统er图-程序员宅基地
- mac-gradle的安装和配置,掌握这些知识点再也不怕面试通不过_mac gradle配置-程序员宅基地
- 2032:【例4.18】分解质因数(信奥一本通)-程序员宅基地
- html怎么设置默认状态,网页中如何设置默认图片?方式介绍-程序员宅基地
- milp的matlab的案例代码_matlab30个案例分析案例5代码-程序员宅基地
- html实现/ 简约好看、美观大方的个人导航页源码/开源个人主页html源码_个人导航html-程序员宅基地