”表单“ 的搜索结果
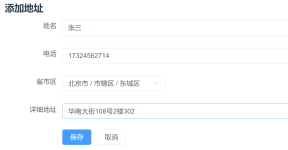
uniapp 封装弹窗组件(popup ,单选按钮,可以自选表单并提交表单)附有完整代码
表单校验 1.1 用 van-form 包住 1.2 在 van-field 上要有 v-model=“变量” 和 绑定rules属性 :rules=“rules变量” rules变量:[ { // 是否必填 required:true, message:错误信息, trigger:"onBlur/onChange...
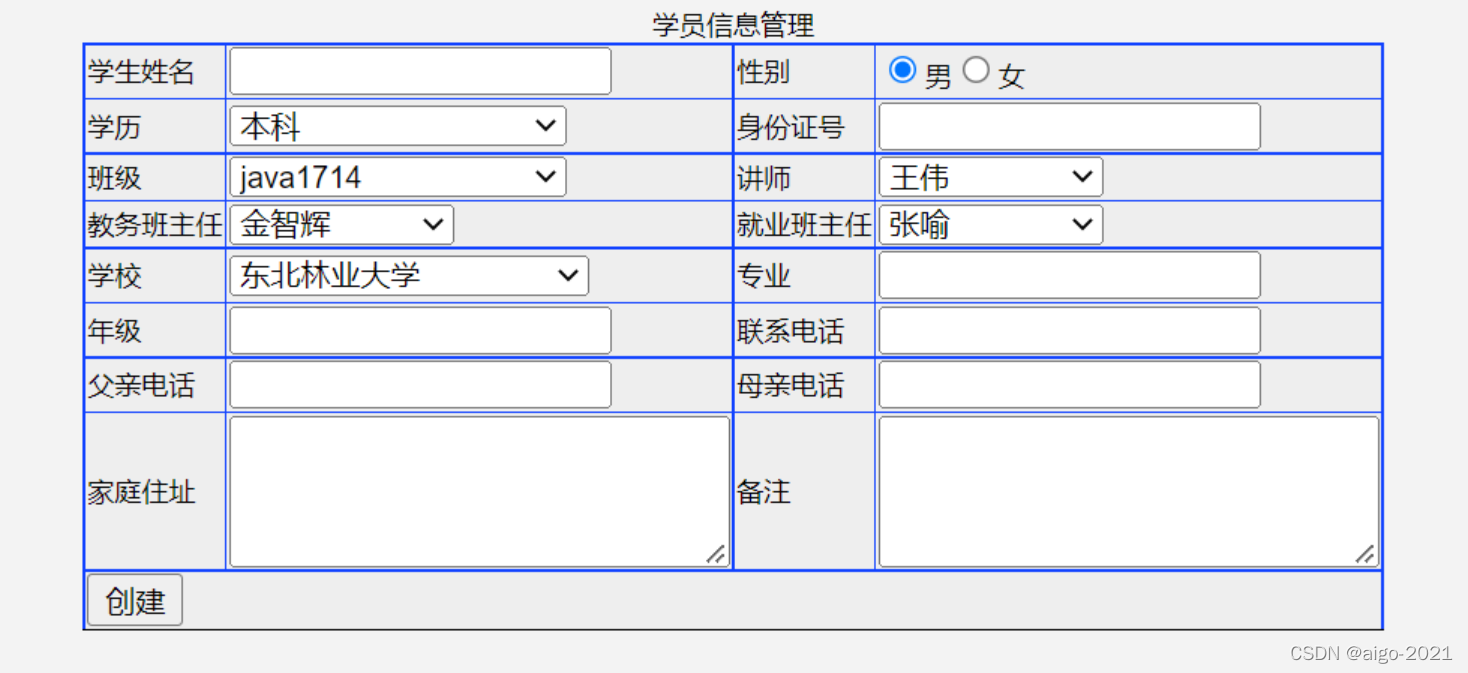
html实例,实现表单
标签: HTML
场景:表单中的项是由后端返回的,不是前端提前定义好的。 需要注意的点:1、因为表单上需要绑定v-model来获取此表单项的值,但是要绑的值名称是根据后端数据来的,所以请求回来后端的数据后再渲染整个表单,否则...
需求背景 ...于是我提议做动态表单,做一个表单的配置系统,在系统里配置表单类型、表单得字段、以及对表单得管理。后来重新评审了需求,系统部分由后端自行开发,我要处理的部分是动态生成表单,展现提...
2、使用a-form表单点击取消按钮将表单数据清空,使用ref先定义表单名。1、:footer="false" 去除对话框底部footer部分。3、表单点击确定按钮验证必填是否填写。
【汇总3种】vue项目中【H5】如何处理后端返回的支付宝form表单,如何实现支付跳转?
使用JavaScript进行表单验证 表单样式: <form action="" name="form_login"> <input placeholder="账号" type="text" name="username" class="form_input"> <br> <input placeholder="密码
使用表单中的id属性获取表单中的数据 在表单的input标签中指定id属性值,在script脚本中可以通过 “表格的名称.id名称.value”来访问表单中的值,例如:register_form.username.value 表单代码: <form name = ...
Element UI的表单验证
JQuery获取form表单数据
表单 表单:收集不同类型的用户输入信息。 输入框,密码框,文本域 下拉菜单,单选,多选。 from标签: 作用:定义一个表单。 一个表单是由表单元素组成的。 标签:只是说开始标签与结束标签。 元素:在HTML...
uniapp实现表单验证
标签: 前端
HTML页面跳转及表单详解
子组件通过接口动态获取到的表单模板:type="text"@input="onKeyInput($event,item.question_id)":disabled="dis":name="item.question_id":value="item.value"/>{{ con.input_title }}type="text":maxlength=...
当el-form表单中某个字段需要进行异步校验,表单校验逻辑需要怎么写呢?
前言本文主要给大家介绍的是关于利用JS获取form表单数据的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧方法如下:1.有的时候想偷点懒,页面上有大量的表单提交数据,每次单独获取都...
vue中我们给表单必填字段做校验,同时我们需要在没有使用表单时,进行清空表单校验。 为什么需要这样做? 解:例如我们做新增操作,未填写必传字段,就点击保存按钮,然后关闭form表单了,第一次进来后页面仍旧会...
推荐文章
- Java---简单易懂的KNN算法_jf.knn-%; 9 &-程序员宅基地
- 最新版ffmpeg 提取视频关键帧_从视频中获取flag-程序员宅基地
- 【ARM Cache 系列文章 11 -- ARM Cache 直接映射 详细介绍】
- Objective-C学习计划
- 【数据结构】最小生成树(Prim算法、Kruskal算法)解析+完整代码
- python访问组策略_python 模块 wmi 远程连接 windows 获取配置信息-程序员宅基地
- html把div做成透明背景,DIV半透明层 CSS来实现网页背景半透明-程序员宅基地
- 关机恶搞小程序
- mnist手写数字分类的python实现_TensorFlow的MNIST手写数字分类问题 基础篇-程序员宅基地
- wxpython窗口跳转_WxPython-用按钮打开一个新窗口-程序员宅基地